Real Estate Image Optimization & SEO
If you're looking for ways to supplement your real estate SEO strategy, it's time to consider image optimization!
Images are a vital addition to any page, but especially for real estate websites where beautiful listing photos are often front and center.
However, not everyone is aware that images present untapped opportunities for boosting their SEO strategy, which is why we've consolidated some of the most important ways to make your images as search engine and user-friendly as possible!

Quality vs Performance
While optimizing images is crucial for ensuring a fast and responsive website, it is also important to not compromise the quality of your real estate images for the sake of performance.
Beautiful, high-quality images are essential for showcasing properties and creating an emotional connection with potential buyers, whereas poor-quality images can quickly repel potential clients.
Therefore, it is important to strike a balance between optimization and image quality, using the following techniques to ensure a fast and responsive website without sacrificing visual appeal.
Read more about mastering high-resolution imagery for real estate.
Alt Tags For Real Estate Images
Alt tags are short descriptions of images that are added to the HTML code of a web page.
To begin explaining why image optimization is important, it's necessary to look at your website from a search engine's point of view.
You may have a visually rich design with eye-catching photos, but that's not what search engines see. While search engines are getting better at image recognition, they still need some help. So, to inform search engines about the presence and content of relevant images, we use the alt tags.
You can see an example below contained within <alt=" "> :
![]()
This alternate text comes in handy in a couple situations:
- Alt tags are shown when, for whatever reason, the image can't be displayed.
- Alt tags can be read by screen-readers for users with impaired vision.
Plus, alt tags can aid a search engine in crawling the page and in creating associations between photos and keywords. This is where the SEO benefit really comes into play, allowing you to leverage your photos to reinforce target keywords.
- Ensure that your alt tags are clear, direct, concise, and descriptive.
- Don't overuse alt text. Since alt text is a descriptor, it should only be used on images relevant to the page's content, which excludes images that are purely decorative or design-related.
- Don't pad alt tags with keywords as your site could be penalized.
Image Title Tags
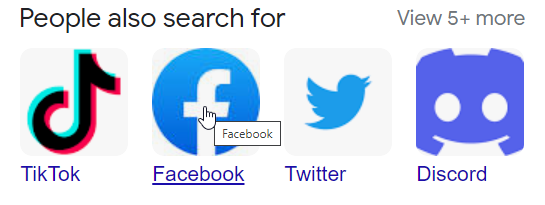
Title tags for images are optional attributes that provide additional information about an image. They appear as a tooltip or a small pop-up text box when the cursor is placed over the image.

Title tags can be used to provide more context, a caption, or a brief explanation of the image. They are another way to enhance your image, but don't have any direct SEO benefits.
Make your title tags relevant and concise. Remember, their primary value is being a convenient way to give information to users, so user-experience and usefulness should be your first concern.
Image Alt vs Title Tags
Image Alt tags and Title tags are both important attributes that can be used to provide context and information about images on a website. However, Alt tags should be given priority as they improve accessibility and affect ranking, whereas Title tags are just a way of providing additional context to users.
Structured Data For Images
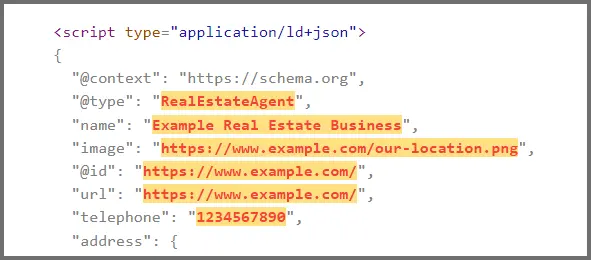
There is another way to provide additional context and information about real estate images, and also give them a chance to appear directly in rich search results: structured data, or more specifically, schema markup.

Schema markup is a form of code that helps search engines understand the content on your website.
Various schema markup types allow for the addition of images, providing Google with more information about their purpose and what other content or information they relate to. This information can then be displayed in search results.
Read more about using schema markup for real estate.
File Names For Images
Naming your image file appropriately is another way to emphasize what the content on your page is about and show that the image is relevant.
When you upload an image from your camera or from another source, there's a good chance that its current filename comprises a slew of muddled numbers and letters. Clean this up by renaming your file for relevancy. For example, if your photo is of your team, you might rename it to springfield-realty-team.jpg.
Best practices for image file names and linking:
- Use simple and descriptive file names
- Write in lowercase
- Separate words with hyphens, not underscores or spaces
- Represent non-English characters using UTF-8 encoding
Resizing Images For Real Estate
Image size is a huge factor because larger images take longer to load, so image size correlates with page speed and page speed can affect your rankings. That's a big deal.
Rankings aside, a page with slow-loading images can often be enough to cause users to exit your page. In a notable experiment, Google discovered that they could lose up to 8 million searches per day by displaying their results four-tenths of a second slower than usual.
Use your favorite image editor to bring down images to a reasonable size. You can also browse online and take advantage of the many web-based editing tools at your disposal. There are a few points to take into consideration though:
- Image quality: When resizing an image, it's important to maintain its quality. Reducing the size of an image too much can result in pixelation or blurriness, which can make it look unprofessional. On the other hand, increasing the size of an image can cause it to appear pixelated or grainy.
- Aspect ratio: The aspect ratio is the proportional relationship between the width and height of an image. When resizing an image, it's important to maintain the same aspect ratio to avoid stretching or squishing the image. This is especially important for images that are part of a design or layout on your website.
- Website design: Finally, consider the overall design of your website when resizing images. Make sure that the resized images fit well with the design and don't appear too large or too small compared to other elements on the page.
While the different size recommendations for each outlet can be confusing, you can find a sweet spot that will render well across the board—simply test your image on each site while you work with it.
Image compression
Image compression is a way of keeping the same image dimensions (width and height) while reducing the size of the file. This in turn reduces the load time of the image on the page and represents one of the easiest wins when it comes to improving page speed.
There are plenty of (free) tools across the web which can resize and compress your photos without compromising their quality. Here are a few to start with:
Image File Formats for Real Estate
When it comes to optimizing real estate images for your website, choosing the right file format can make a big difference in image quality and website performance.
The two most common file formats that you're likely to see are JPEG and PNG.
- JPEG is a widely used format for real estate images, as it can compress images to reduce file size without significant loss of image quality. This makes it a good choice for high-resolution photos of properties.
- PNG is another popular file format for real estate images, particularly for images with transparency. PNG files can be larger than JPEG files, but they offer better image quality and preserve transparency.
Developed by Google, WebP is a newer image format offering much better compression compared to formats like JPEG and PNG. This means that WebP images are smaller without losing image quality, resulting in faster load times for your website.
As with compression, there are many tools online for converting images of different types to WebP.
The Importance of Responsive Images
More people are browsing the internet on their mobile devices than ever before, and the mobile browsing experience has been Google's priority for a while. This means that it's crucial to keep your real estate images responsive to ensure that they look great and load quickly on all devices.
Responsive images adapt to the size of the screen they are being viewed on, whether it's a large desktop monitor or a small smartphone screen. By keeping images responsive, you can avoid issues like images appearing too small, getting cut off, or dominating the page. Responsive images make sure that you present a consistently great user experience to anyone visiting your website.
In addition, responsive images are important for SEO as search engines will favor websites that are more mobile-friendly. To check if your page is responsive:
- Right-click anywhere on the page and select "Inspect" from the drop-down menu.
- Your screen should split in two, with a new window on the right showing technical details about the page. To the left of "Elements" in the top navigation, select the two rectangles (representing mobile devices) so that they're highlighted in blue.
- Click the grey bar running vertically on the right side of your webpage (you should see a horizontal arrow cursor when you mouseover it).
- Holding left-click, move the bar left and right to resize the page. This simulates its appearance on different size screens.
- Make note of how the images resize and change position. For example: do they maintain their borders? Do they become tedious to scroll through?

If the images aren't appearing in a pleasing way or the page is becoming harder to use because of them, consider contacting your webmaster to make changes that will improve responsiveness.
Lazy Loading For Real Estate Images
Lazy loading is a technique used to optimize the loading of resources on a web page.
Instead of loading everything at once when a page is first opened, lazy loading delays the loading of certain resources until they are needed. For example, images or videos that are not immediately visible will only be loaded when the user scrolls down to them.
Implementing lazy loading is a little more technical than some of the other techniques listed here, although any good real estate platform should have it right out of the box.
For example, Real Estate Webmaster's latest real estate websites come already optimized with the best built-in speed-enhancing features.
In summary, optimizing real estate images is an important part of creating a high-performing website that attracts potential buyers. As such, make sure to also familiarize yourself with Google's image optimization guidelines.
By considering factors like file format, image size, and responsiveness, you can ensure that your images look great and load quickly on all devices. This can greatly improve the user experience and ultimately lead to more sales.
Want to learn more about how Real Estate Webmasters can give you the best website right out of the box? Contact us today for a free demo.
(As a bonus activity. Try to spot the ways that this page doesn't follow image optimization best practices)
