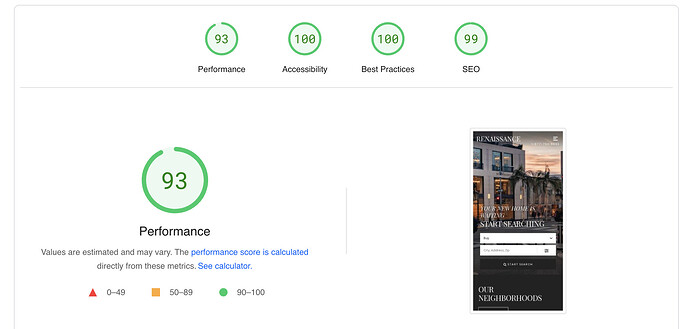
I figured once we posted that RealEstateWebmasters.com upgraded to Renaissance and we managed to performance tune it to a perfect 800 (a perfect 100 on all categories of Google’s page speed, ada, SEO, and best practices) we’d get customers asking us how we did it ![]()
Here’s the announcement thread:
How can you improve your CORE Web Vitals, Speed, and Best practices?
That is exactly what this specific forum: #websites:page-speed is for! (We have one for #websites:accessibility as well.
Ok let’s dig in (or at least get the conversation started).
But before I do, I want to set some expectations here.
Trying to get a perfect score on any web platform (even Renaissance which is the best in the world as a base) is next to impossible. It takes hundreds of hours of research, learning, tweaking, testing, retesting, etc. Those last 5 points (in all boxes) pretty much can’t be done unless you have REW doing the work AND you have a very large budget.
That being said - you do not NEED a perfect score (not even close!)
The goal of your web performance optimization, ADA, and SEO efforts (from a technical side) should be to ensure you are considerably better than everyone else in your market. Not perfect, that’s not your goal.
If I were suggest a realistic target for Renaissance website users I’d say these ranges are perfectly “fine” < you’ll be better than everyone else.
Mobile: 80-89, 95, 95, 95
Desktop: 90, 98, 95, 95
And if you really want to push it (and hire experts for the last mile) your goal for “really good” should be something like:
Mobile: 85-95, 100, 100, 100
Desktop: 90-95, 100, 100, 100
I know that’s not far off 100, but trust me when I tell you, the last 5 points can cost you tens of thousands of dollars in specialist time and honestly, you don’t NEED them.
Now, let’s talk about Renaissance as a base:
If you have Renaissance (which all Real Estate Webmastes customers should) then your “base” is already overkill (it does not get any better).
Here are the default stats: (We’ve already done all this work for you)
BUT - that’s the dev site, and in the real world, you will not score that high.
Why?
Four reasons:
1: Your content (this is the biggest issue by far)
2: Third-party scripts
3: Listings
4: Your customizations
There is actually a 100+ response thread where we did a deep dive into this which you can review here if you want to learn more on the why’s of this (but I will recap here as well).
Here’s that thread
Ok, so let’s get to it then shall we?
#1: Your content. If only people were more honest in breakups. They would say “It’s not me, it’s you!” ![]()
That’s generally the issue with respect to why your web pages are slow. And listen, it’s not your fault. You’re a Realtor® not a web designer or developer, and you’re certainly not a WPO specialist.
But the fact of the matter is, the number one reason Realtor websites are slow is because of improperly optimized content they add to them.
This is things like
- Too large/unoptimized images. (Your images should be optimized in WebP format and SUPER light).
- Huge embedded videos. Never a good idea. /
- Bad markup (improperly formed HTML, inline makeup copied from the web or Microsoft word yuck)
That sort of thing. So before you ask me "why is my website so slow. You already have your answer. Go resize your images into WebP (properly) and you’ve solved over half of your problem.
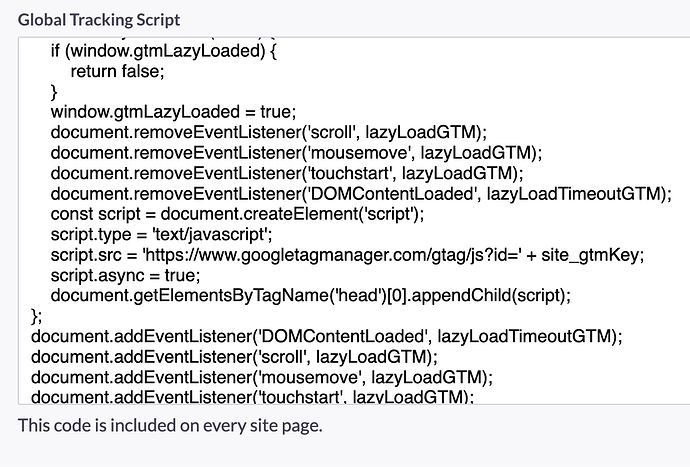
2: Third party scripts: Some of these are really helpful (like Google Tag Manager and Adwords conversion tracking), some are there because you might choose to use a third party chat, or FUB Pixel, that sort of thing, and some are just garbage where someone thought it would be a good idea to use some third party widget as opposed to properly coding something.
In any event, this is your second major culprit.
The necessary ones, you need to have (but we at REW can get quite sophisticated at programmatically handling these (example code screenshot below)
But as for the other ones.
- That widget you thought was a good idea? Ditch it, whatever it is. It sucks.
- FUB Pixel? Use the API, Zapier or something, don’t use the pixel it’s a huge performance hit.
- Chat - I have never seen this effectively drive strong conversion compared to the performance hit. Get rid of it
- Facebook / LinkedIn conversion tracking pixels? Just use REW CRM and a smart list instead to track conversions.
So before you ask me (again) why is my site so slow. Go ditch all the third-party scripts on the page first. 40% of your problem is gone (just these 2 things have solved 90% of most people’s problems).
3: Listings. This is a tough one. Listings MUST be on some pages (like community pages) to drive conversion. So my vote is to keep them. But it is third-party generated IDX content, and so it can be a bit heavy/unoptimized. My recommendation is to give them just a “taste” of listings (like 6 or so) don’t overload the page with like 12 or 20 listings. It doesn’t help conversion and it weighs down the page.
4: Customizations: Even though virtually all staff at Real Estate Webmasters have access to training and have some level of WPO / ADA expertise, it is a specialized skillset. The true “masters” of WPO / ADA at REW are less than 10. In general because WPO can be so expensive it is also not estimated on custom projects, as often times the WPO of customization would cost much more than the development of the feature itself.
So it is true that “sometimes” if you request certain customizations or direct your retainer team to modify the framework, it can reduce your page speed score. That is not a failing of the developer or the project, it simply means if you want a feature, you order a feature, if you want a WPO optimized feature, you must order that feature + WPO.
#4 is almost never your issue - I can virtually guarantee if you fix #1 and #2 (which you can generally do most of yourself) you’re going to be just fine.